
Si alguna vez has tenido que realizar un desarrollo de front-end seguramente te habrás dado cuenta que CSS es una tecnología mucho más compleja de lo que parece. En este artículo te traigo un recurso que puede que te sea útil para simplificar tus desarrollos y tener un punto de partida.
Patrones y CSS
Muchas veces el término patrón va unido al de lenguaje de programación, un término que aplicarlo a CSS es quizás demasiado, sin embargo, que no sea un lenguaje de programación, no significa que sea sencillo y carezca de dificultad. Por ello, a lo largo de los años y principalmente en los más recientes, con el crecimiento del desarrollo front-end, han surgido una serie de patrones de diseño que se repiten por doquier:
- Menús hamburguesa
- Sistemas de pestañas
- Avatares
- Tarjetas
Aunque antes de meterte con estas cuestiones, te recomiendo que revises el artículo de cómo aprender CSS de manera visual.
CSS y los Frameworks
Otra cuestión muy extendida son los Frameworks, para CSS quizás el más conocido es Bootstrap, aunque últimamente han surgido otros competidores como Tailwind CSS, que permiten una mayor modularidad y traen implementadas un mayor número de características. Pero como todos sabemos, un framework también suele implicar que hay que adaptarse al mismo y que realizar desarrollos personalizados se vuelve complejo. Por ello desde CSS Layout, diversos autores nos proporcionan implementaciones de los patrones y layouts más comunes sin depender de ningún framework.
En el momento de realizar el análisis de este recurso, la web te proporciona el código de 91 patrones CSS que son muy comunes en el diseño web. Para ello se organizan en los siguientes apartados:
- Disposición
- Navegación
- Elementos de entrada de datos
- Formas y elementos visuales
- Sistemas de feedback
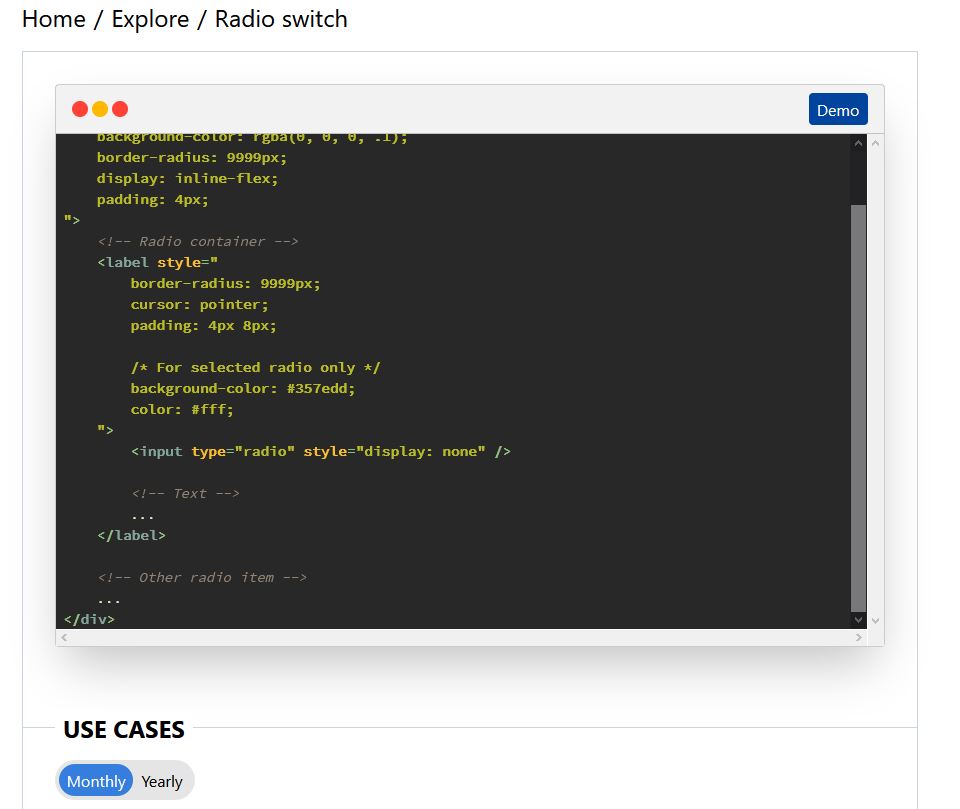
Si nos centramos en uno de los patrones más conocido, el de los botones deslizables (radio switch), podemos ver que nos proporciona todo para implementarlo, fácilmente:

Espero que este recurso te resulte útil.
Icono de Smashicons desde www.flaticon.com
Jorge Durán
Latest posts by Jorge Durán (see all)
- [Remix] Multitud de recursos para .NET - 18 junio, 2021
- ¿Qué es un puntero y cómo se usan? - 4 junio, 2021
- Los 10 mejores paquetes nuget que tienes que instalar - 26 abril, 2021
