
Una de las características básicas de las páginas web actuales, es conseguir un aspecto llamativo que permita al usuario recordarla y le invite a seguir descubriéndola. La verdad es que esto lo podemos conseguir utilizando distintas aproximaciones, con un buen diseño basado en imágenes, con tipografías, con iconos, etc.
En este caso os proponemos utilizar una librería de JavaScript que nos va a permitir generar un fondo muy llamativo y espectacular para nuestra web.
Generando fondos con Trianglify
Trianglify es una librería de JavaScript desarrollada por Quinn Rohlf, que se va a encargar de generar infinitos fondos basándose en la distribución de triángulos. Todo ello es aderezado por paletas de colores basadas en degradados para conseguir mejorar el efecto que buscamos:

Esta librería por defecto crea un fondo escogiendo valores aleatorios tanto de distribución como de colores. Pero también permite indicarle todos los valores que queremos utilizar, para conseguir un aspecto más personalizado.
La librería solo cuenta con una función, Trianglify a la cual podemos pasarle distintos parámetros:
| Parámetro | Descripción | Tipo | Valor por defecto |
|---|---|---|---|
| width | ancho del patrón | Integer | 600 |
| height | alto del patrón | Integer | 400 |
| cell_size | Tamaño de la celda | Integer | 75 |
| variance | Aleatoriedad del patrón generado | Decimal, entre 0 y 1 | 0.75 |
| seed | Semilla del generador aleatorio | Número o string | null |
| x_colors | Gradiente de color para el eje X | String o array de colores | random |
| y_colors | Gradiente de color para el eje y | String o array de colores | random |
Ejemplo de uso de Trianglify
Una vez que ya sabemos cómo funciona la librería, vamos a pasar a un ejemplo práctico de su utilización:
<!doctype html>
<html>
<head>
<title>Fondos coloridos</title>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/trianglify/1.0.1/trianglify.min.js"></script>
</head>
<body>
<div id="fondo">
<script>
var pattern = Trianglify({
height: 800,
width: 600,
cell_size: 35,
variance: "0.50",
seed: 45,
x_colors: "YlOrBr"
});
var capaFondo = document.getElementById("fondo");
capaFondo.appendChild(pattern.canvas());
</script>
<div style="position: absolute;padding: 50px;top:0px;">
<h1>Lenguaje de programacion</h1>
<p>Esta es una demostración</p>
</div>
</div>
</body>
</html>En este caso pedimos un fondo de 600px de ancho por 800 de alto, con un tamaño de celda pequeño (para conseguir efecto trama), y le aplicamos una paleta de colores.
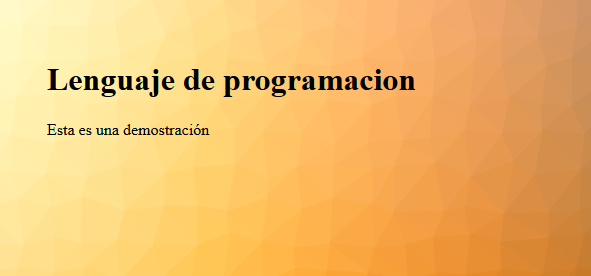
El resultado que obtenemos es el siguiente:

Esperamos que este artículo haya sido de vuestro agrado y si tenéis alguna duda o comentario, esperamos poderos ayudar si nos dejáis un comentario.
Saludos
Jorge Durán
Latest posts by Jorge Durán (see all)
- [Remix] Multitud de recursos para .NET - 18 junio, 2021
- ¿Qué es un puntero y cómo se usan? - 4 junio, 2021
- Los 10 mejores paquetes nuget que tienes que instalar - 26 abril, 2021
