
Uno de lo mayores problemas que solemos tener al utilizar CSS es que hay multitud de características, que se aplican de manera distinta a los navegadores y que no solemos saber exactamente que efecto tienen.
CSS de manera visual
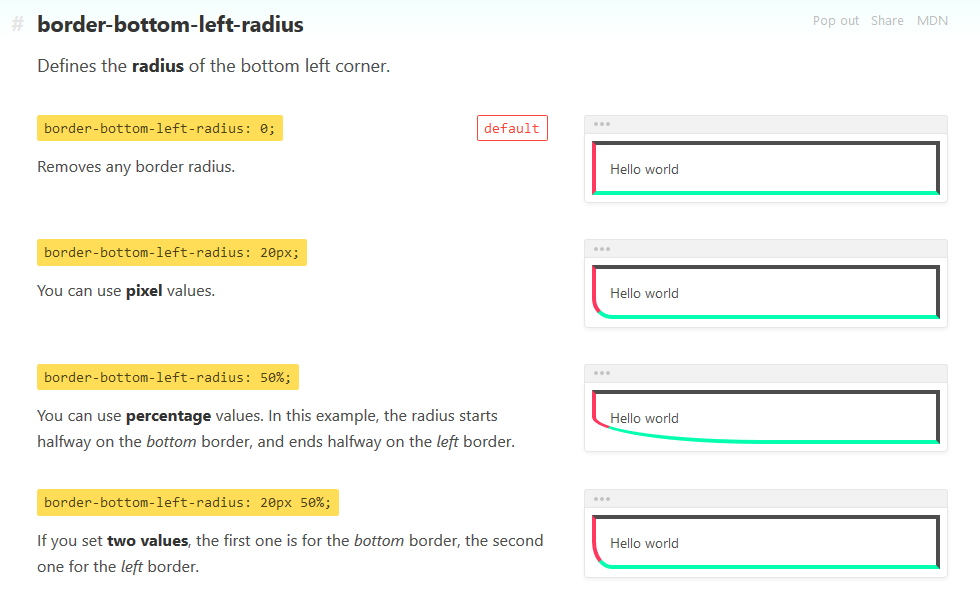
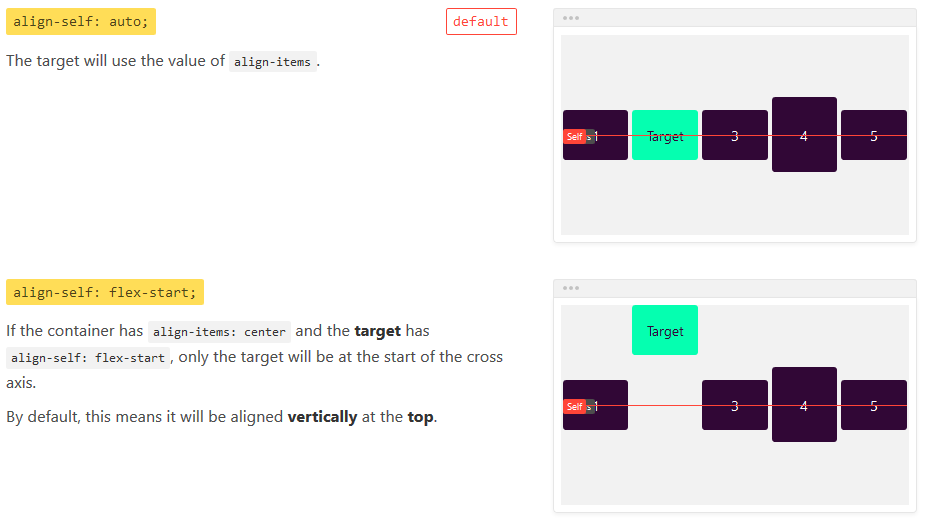
A la hora de aprender CSS normalmente encontramos páginas donde explican cada una de las características de manera textual. Algunas incluyen además imágenes o gifs para ayudar al entendimiento. Sin embargo quizás la mejor manera de conseguir entender cómo funcionan es mediante una comparación de las visualizaciones de los distintos valores de una propiedad. Esta idea es la que siguen en CSS Reference.
CSS Reference nos permite ver exactamente representación visual se genera para cada valor de una propiedad, así podemos elegir la que más nos interesa.

De igual manera este enfoque nos permite encontrar la propiedad que tenemos que usar sin conocer su nombre, solo mirando las imágenes resultantes.

Este acercamiento además ayuda mucho a la hora de entender las animaciones:

Espero que este recurso os ayude a entender cómo funcionan las propiedades de CSS.
Transformaciones vía CSS
Otra de las características añadidas en CSS3 es la capacidad de aplicar transformaciones a una entidad, como por ejempllo rotación o translación. Sin embargo, la mayoría de ellas son complejas a la hora de empezar a usarlas y más aún, si se quiere utilizar varias para conseguir un resultado muy elaborado. Es por ello que el siguiente recurso os ayudará muchísimo al permitir ver cómo afecta cada opción de manegra gráfica e interactiva.
Por ejemplo, el resultado de aplicar el siguiente estilo a un elemento es el siguiente:
element {
transform: rotate(85deg)
perspective(300px)
scale(0.8)
translate(60px,60px)
skew(0deg,35deg);
transform-origin: 44% center;
}
Un saludo.
Jorge Durán
Latest posts by Jorge Durán (see all)
- [Remix] Multitud de recursos para .NET - 18 junio, 2021
- ¿Qué es un puntero y cómo se usan? - 4 junio, 2021
- Los 10 mejores paquetes nuget que tienes que instalar - 26 abril, 2021
