
Uno de los proyectos más comunes hoy en día es crear una galería fotográfica o cualquier otro sistema que muestre de una manera impactante nuestras imágenes. Hoy os vamos a enseñar a hacerlo, utilizando una conocida librería de JavaScript.
Creando la galería fotográfica con JavaScript
Para desarrollar nuestra galería vamos a utilizar la biblioteca de JavaScript Grade.js la cual nos va a permitir:
- Extraer los dos colores dominantes principales de la imagen
- Generar un degradado basado en ambos colores
- Enmarcar una fotografía con nuestro degradado
Todo lo anterior lo crea con muy pocas líneas de código y de manera totalmente automática. Para mostraros cómo funciona, lo mejor es basarnos en el siguiente ejemplo que he creado.
Demostración de galería fotográfica con JavaScript
Para realizar la demostración, se ha utilizado el siguiente código:
<!Doctype html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/grade-js/1.0.10/grade.min.js"></script>
<style>
div {
float: right;
margin: 10px;
}
img {
height: 400px;
width: 200px;
}
.gradient-wrap {
padding: 40px;
}
</style>
</head>
<body>
<div class="gradient-wrap">
<img src="angeles.jpg" />
</div>
<div class="gradient-wrap">
<img src="avatar.jpg" />
</div>
<div class="gradient-wrap">
<img src="elysium.jpeg" />
</div>
<div class="gradient-wrap">
<img src="up.jpg" />
</div>
<div class="gradient-wrap">
<img src="sincity.jpg" />
</div>
<div class="gradient-wrap">
<img src="indiana.jpg" />
</div>
<script type="text/javascript">
Grade(document.querySelectorAll('.gradient-wrap'));
</script>
</body>
</html>En el se hace lo siguiente:
- Se enlaza la librería Grade.js
- Se define un pequeño estilo, encargado de separar las imágenes y crear una zona de marco
- Se añade cada foto dentro de un div, que se va a encargar de mostrar un marco
- Se pide que se ejecute la función Grade, añadiendo el degradado como fondo del selector escogido
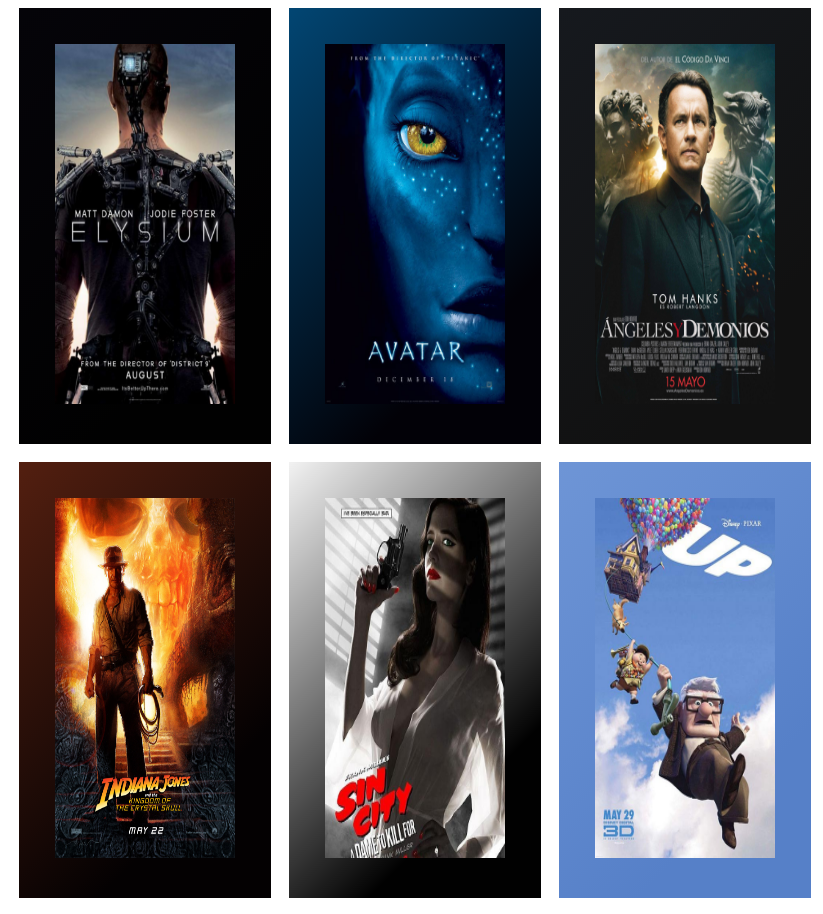
El resultado obtenido es el siguiente:

Como podéis apreciar, cada imagen tiene un pequeño marco cuyo color es un degradado. Este degradado está construido sobre la base de los dos colores más dominantes de la imagen.
Espero que este artículo os haya gustado y si tenéis alguna duda o sugerencia, nos dejéis un comentario.
Un saludo
Jorge Durán
Latest posts by Jorge Durán (see all)
- [Remix] Multitud de recursos para .NET - 18 junio, 2021
- ¿Qué es un puntero y cómo se usan? - 4 junio, 2021
- Los 10 mejores paquetes nuget que tienes que instalar - 26 abril, 2021
